macOS安装swoole扩展
在 mac 下操作进行至 ./configure, 会抛出错误信息 ./configure: No such file or directory
简单的猜想与搜索后结论就是缺少了配置要求里的 autoconf
解决如下:
brew install autoconf-
具体brew操作:https://brew.sh/index_zh-cn.html
在 mac 下操作进行至 ./configure, 会抛出错误信息 ./configure: No such file or directory
简单的猜想与搜索后结论就是缺少了配置要求里的 autoconf
解决如下:
brew install autoconf-
具体brew操作:https://brew.sh/index_zh-cn.html
已经过完了人生当中的两个10年
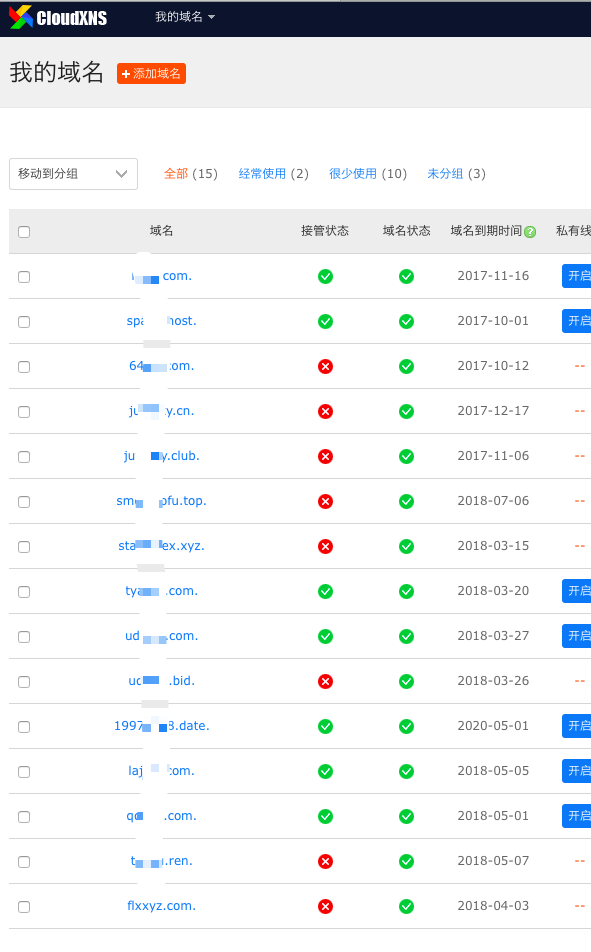
cloudXNS在29号也就是昨天,在官方公众号上发布一条推送,大体内容是:
### 响应公安部紧急通知!!9.30 0点停止解析所有未实名认证用户的域名解析!!!
这条推送是我中午才看到的,被告知当天晚上的凌晨会被停止解析服务,这么急?回家投胎?tm能忍?
本来一直用的cloudXNS,免费与解析速度快,功能多样化,当时觉得cloudXNS还不错的dns解析现在也如此苟且了,大天朝的审查环境不太乐观了呀,我这个有着优秀良好品德的五四好青年怎么会做违法,损害国家利益的事情呢 #滑稽
现阶段本穷逼只能将绝大部份的域名转移到He.net上,再观望有什么好用的付费服务商可以用用
就酱,拜拜?
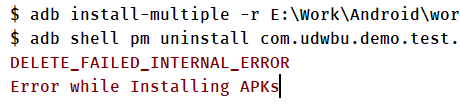
我在使用自己以前高中时用的小米3调试android应用时,总是出现下图中的情况

因为一直知道小米的尿性,刷机,root都要开发者选项里点8秒允许
所以一开始就把 USB调试,USB安装还有FASTBOOT刷机都开启了,然而还是出现上面的情况
经过不存在的网站搜索得知,原来是开发者选项里的 MIUI优化 在作祟(自己心中一万头CNM在奔腾)
开发者选项 -> MIUI优化 (关闭掉)
即可解决无法安装的问题
php里面,我曾经也一直认为是2个字节,在学习的过程中,根本没有对字符编码这个玩意进行过了解,在前段时间也看到了其它人说是2个字节,但是使用strlen()或mb_strlen()检查一个汉字所占的大小,是3位!!!
如果这个时候使用substr()或mb_substr()切割汉字的话必定会出现乱码,这个时候你就需要了解到unicode了
英文字母:
中文汉字:
面试出个字符编码的题完全可以呀,感觉面试难度又提高了一截。
unicode这个业界标准好呀,基本上现在所使用的环境中都存在unicode,把世界上大部分的语言文字整理编码出来,电脑可以更简单的呈现和处理文字,大家不用烦恼自己看到的是乱码而厌烦了,文字以原始的方式显示
最新版本的unicode是2017年6月20号10.0.0
注: 需要安装swoole扩展
在公司闲着了好长时间,现在就是没事在找事做,真鸡儿刺激
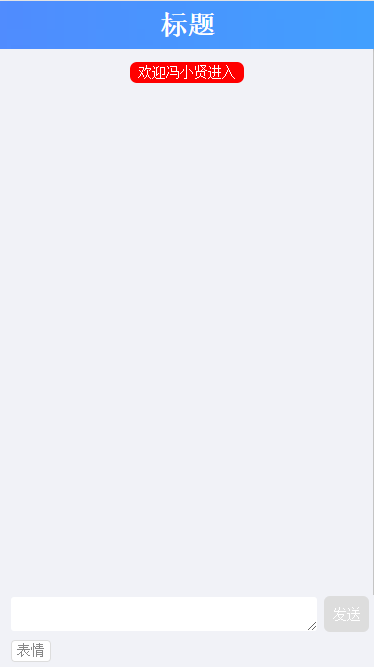
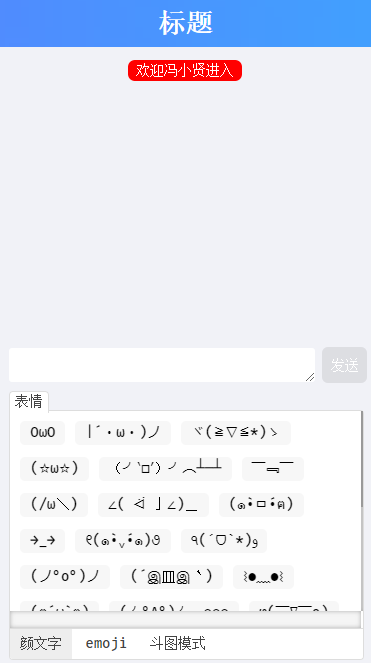
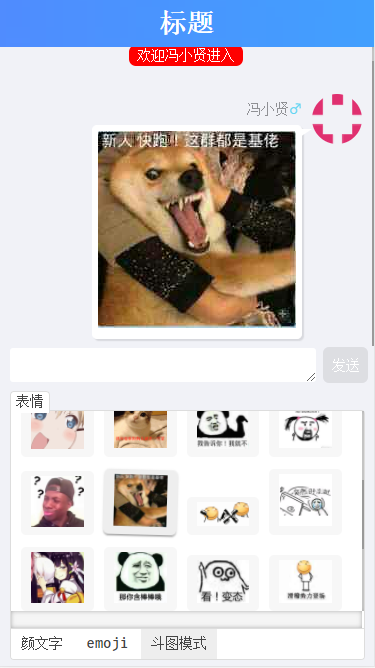
用了两天搞了这个(抄)?QQ聊天应用
做起来难度不大,利用现有的swoole扩展可以快速构建出一个开袋即食的IM应用,自己所需要做的是相应的逻辑处理与权限管理
我在这里还使用了identicon来做随机头像,想着大家进来还打个鸡毛的账号呀,直接名字搞起,飞机火箭刷起来
ps:不清楚identicon的可以看看identicon wiki



这是一个最基础的聊天室程序了,识别性,趣味性,都有具备,具体的怎么开发看你们的了,我把项目地址甩在下面
演示地址: http://chat.flxxyz.com

这个星期正好双休,借着下午的时间去电影院看了《二十二》,我其实是非常想爆粗说日本操你妈个逼,但是不行,两国的人民都不会希望战争的再一次洗礼摧残,我只求世界和平。
不知是大家的无知还是无识,现在没有多少人,加我在一起一只手就数的来了,“你们”不想看的话,我来帮你们看吧。
或许我该庆幸正是没有多少人,才有非常不错的观影体验,能够潜下心,细细观看当中的动作,言语。
当时我也不知道是播放到什么时候了,出现了一位老人,老人名叫李爱莲,回想整篇电影,她是现在最乐观,开心的一位老人了。(有兴趣可以去看看纪录片《三十二》,韦绍兰老人也是一位乐观阳光的老人,不幸的是在电影放映前早已抱憾离世)
她讲述她当时的环境与所受到的遭遇,也是说的最清楚的一位,每当讲述到关进“那所房子”的事情,所有的老人都是难以掩饰自己的情绪。
片子是以我们日常的视角来拍摄的老奶奶们,大概是要我们理解,她们就是普普通通的一个老人,和我们的爷爷奶奶爸爸妈妈一样,都是一个在我们身边生活的一个人!虽然她们和我们一样,但是在那个时代,在她们的身上发生了一些不被我们了解的事情。
扒开了她们的伤口,我们看了个究竟,陪着一起她们哭,一起笑。她们一个人受到巨大且沉痛的伤害,还能在世间如此生活,是有多么大的勇气啊,都是勇敢的战士!
在电影院看的时候真的是泪滴就挂在眼睛上打转,几位老人简单的话语,却有着强大的力量,希望老人开心的度过晚年生活,欠你的一声道歉我们后人为你取回。
愿世上再无战争,愿世间再无苦难。
愿世界和平。
你怎么自己来了?你的孩子呢? —— 李爱莲老人
我宁愿自己死,也不跟你说。 —— 毛银梅老人
这世界真好,吃野东西都要留出这条命来看。 —— 韦绍兰老人
希望中国和日本要一直友好,不要再打仗,会有很多人死去的。 —— 日本友人米田麻衣
我只能选择平静,机器摆在门口,远远的深情的看她们一眼,我觉得这就足够了。 -- 导演郭柯
记录是为了“记住”,不怨才能“不忘”
到当前的 Homestead 目录下,打开 Homestead.yml 然后你懂的
在 site: 下,按一下格式添加站点
- map: homestead.app // 站点域名
to: /home/vagrant/Code/Laravel/public //站点目录有需要的话,可以在 folders:下,添加共享目录,方便本地编辑,虚拟机实时读取了
- map: E:\Work\virtualBox\homestead\site // windows用户是用这种路径
to: /home/vagrant/Code/site // 开启共享目录之后,虚拟机会存在的目录拜拜ヾ(•ω•`)o
Vue.component(组件名, {
template: 模板ID, // 使用script与template标签均可实现
props: [传递数据参数],
methods: {
方法名: function () {}
}
});
单文件可以参考上篇