HTML5 audio/video标签的preload属性
之前在弄首页的那个视频,看到有这么个属性 w3school 上说是
preload 属性规定是否在页面加载后载入视频。如果设置了 autoplay 属性,则忽略该属性。
preload有三个值
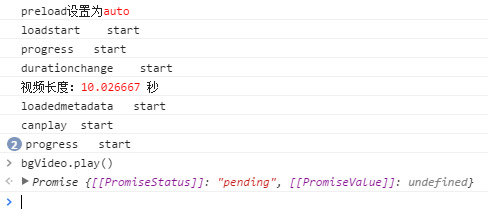
auto
当页面加载后载入整个视频
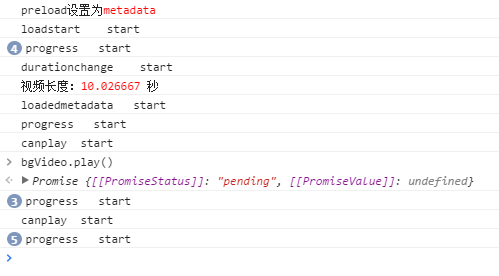
metadata
当页面加载后只载入元数据
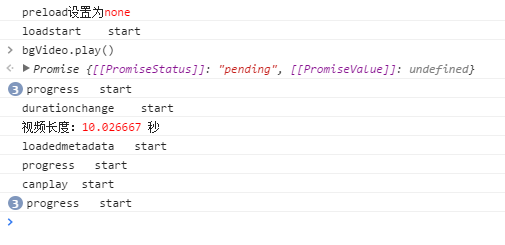
none
当页面加载后不载入视频
PS: 我他娘看的一脸懵逼
于是实验了一下...
- auto
这个是默认值,看出来视频没有播放但是一直在加载,大概意思就是
浏览器:服务器劳资要放视频了,赶快把视频呈上来,赶紧的,用户等着呢!
服务器:李奶奶,等着马上把文件信息和视频都给你~
浏览器:不够,再来点
服务器:拿着滚
浏览器:OK~

差不多就是这个样子,感觉做实时性的时候用的。
- metadata
浏览器:服务器劳资要放视频了,赶快把视频呈上来,赶紧的,用户等着呢!
服务器:李奶奶,等着马上把文件信息给你~
浏览器:视频开始播了,要播了,快把视频给我,快!
服务器:给你,拿去,正在发
浏览器:OK~

- none
浏览器: ...
服务器: ...