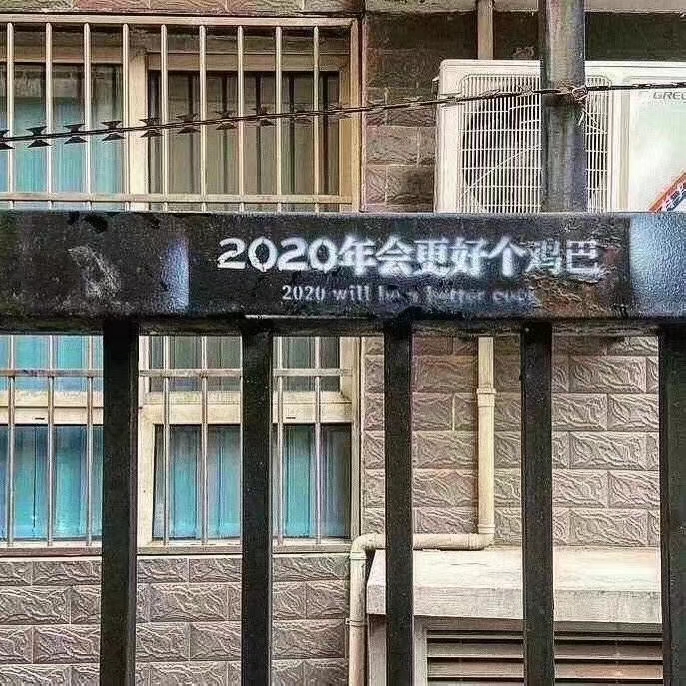
2021跨年


从8月中旬到上海,到现在有4个多月了,其实我也不知道怎么来上海的,
在群里看到同学发的一则内推消息,没有面试准备,过了面试。
当天买了星期六的飞机票,带几千块钱(当然爸妈还是支持了点),没有了解上海,来了上海。
现在想起来,自己怎么会这么干脆的,细想起来倒也不意外,在家大半年没出过门,一下出门就是到1000多km,想想就刺激,身体还是比脑子快hhh。
认识许多新朋友,有工作上的,也有生活上的,
工作相较之前非常有挑战性,比较忙碌。到岗的时候我也没想过自己居然会用 Golang 去写业务代码👀,用 mpvue
写小程序(历史债务hhh实在想不通这个都不维护的玩意还敢用),用 云函数、API网关 配合UG部门构筑落地页系统,引导运营部门的活动页面使用 Next.js 开发,只需维护表单组件,开发效率相较之前使用旧页面修改大大提升。
说实话自己之前定的征婚计划就是放屁,在家并不想与什么异性沟通,有吃有喝有玩,有时间还和朋友出去嗨。
除了性,我找不到第二个理由去说服我找女朋友,当然我也明白人是有情感的,女朋友是不会快递送到家的,还是需要自己出门。就像自然界里的动物,每到发情期,雄鸟会使用筑巢、装扮等技能“勾引”雌鸟,火烈鸟还有天鹅之类会跳“交际舞”hhh
国庆的时候一个人出远门旅游见了个女孩,小小的挺可爱的,跟我妈一样非常善良,单纯,非常有礼貌,
对比一下有点不修边幅,没心没肺的自己,不敢将自己的“喜欢”暴露出来,
不知道是自己的言语,还是女孩连续几个月加班的疲惫,有种微微、若即若离的感觉,还是不敢将自己的“喜欢”暴露出来。
有缘
待续...
最近提交 PR 被领导评论 LGTM,一个大写的 ? 出现在脑中。遂查了查这些缩写,整理如下:
今天去看望爷爷奶奶,玩手机之余,好友发来消息“有没有语句可以批量修改文件夹路径的”,遂询问其需求,交谈半分,发现是 dir/A => dir/2020/A,依据excel表对应的年份归类相关目录,确认下来判断几分钟绰绰有余(太天真)
由于我手头没有电脑,手机又没有合适的编辑器,好友提议他来写,我心想:行吧。
指挥对于有过编程基础,但日常工作已经无法再触及到的人来说,真的很困难。使用 readdirSync 列出目录下所有目录都操作了将近半个小时,调试更不谈了。
静下来我思考,对于一般的人们来说是否真的有学习的必要?有一定的必要,如果我的这位好友,简单掌握一点nodejs的相关技巧,相信对应他的工作会有相当大的帮助,不用费时费力的手动复制粘贴,认清重复性工作的规律,编写脚本执行工作,高效将是他最大的一个体会。
读完上面这段话,可能会有点是“编程依附于工作”的意思,我不认同这种观点,我认同编程是提高生产力的一种技能,可以变相理解为“偷懒”。前面说到的好友是正好处于海量数据的繁重处理,有点取巧的地方,但如果不是相关工作,你也可以在其他地方使用到编程,避免自己购买心仪物品惨遭平台差价打击,可以间接掌握英语,为了科学上网等。不需要多么热爱,仅仅因为兴趣而去了解,学习,满足需求乐呵乐呵就行。
几年前,也看到过“python进入山东小学课本”的相关新闻,现在回想起来,小朋友的竞争力从小就开始了,培养思维逻辑,观察孩子的兴趣爱好,解决问题能更富有逻辑思路。
另外编程应该算是门槛最低的一种技能了吧,毕竟这个时代到处充斥着程序,得益于互联网的开源共享精神,让相关资料可以随手可得,成本真的低,学了有收获,不学你也没有损失。
server {
listen 80;
server_name ~^(?<subdomain>.+).example.com$;
set $root /wwwroot/$subdomain;
if ( -d /wwwroot/$subdomain/public) {
set $root /wwwroot/$subdomain/public;
}
root $root;
}起作用的就是 server_name 这行,路径依据这行传递路径变量
今天用wsl发现一个奇怪的bug,按理说wsl下不应该直接调用sh吗
使用Create React App创建react应用,yarn start 一下,输出Starting the development server...之后就抛出一个Error: spawn cmd.exe ENOENT,我寻思这wsl怎么又调用到windows下的cmd.exe,真特娘的奇怪嘿
去 create-react-app 翻了下源码,执行了一个打开浏览器的操作,顺藤摸瓜发现 open 类库判断windows不只是检查process.platform值,顺带把wsl和docker环境也一起用作判断条件了,下面拼接的命令就是最后的万恶之源

fix这个bug的两个办法
/mnt/c/Windows/System32 加回wsl的环境变量这样就可以拉起默认浏览器react-scripts/scripts/start.js 里注释掉 openBrowser(url.localUrlForBrowser);靠,gist是个半死不活的状态,自己做了个反代,感兴趣的可以用用 https://mirror.flxxyz.com/gist/



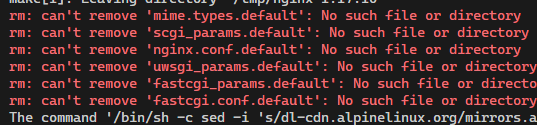
这个真的是印度bug,🤮了,百分之百出现无法删除目录的错误

翻遍了docker的文档和issue,这貌似是和xfs分区的ftype有关,按照其他人的方案也无法解决,整🤮了
最后还是降两个版本整好了,当然重装系统大法也可以啦(逃