2017 百度IFE前端学院春季班 热身任务
入门关
入门关我就不发了吧,手机锁屏,大家都懂的 
第一关

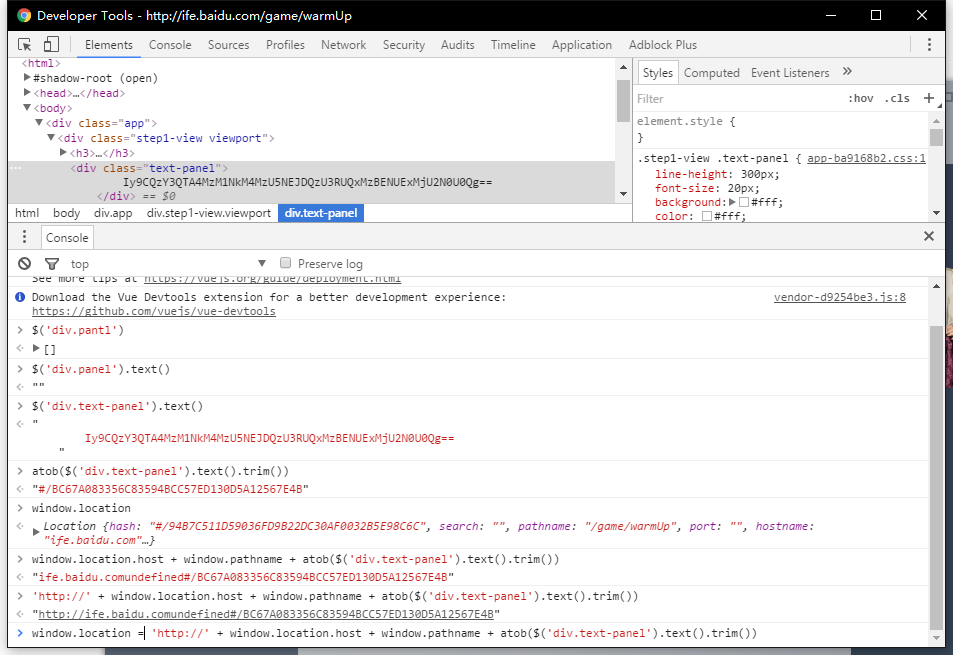
第一关的难点在于进到页面就是一片空白,如果无聊的同学在空白的位置拖动鼠标会发现 有一段文字,看来是把 color设置成了白色嘛,这个就简单了,F12控制台打开
输入 document.getElementsByClassName('text-panel')[0].innerHTML 就是了这段文字了
document.getElementsByClassName('text-panel')[0].innerHTML.trim() 出来是不是没有换行符和空格辣
仔细想想这个和答案有什么卵关系??
最后面的 == 好像在哪里看过
想起来了,是 base64 编码,这个我们 js 也有自带方法 atob(str)
atob(document.getElementsByClassName('text-panel')[0].innerHTML.trim())
解出来是这玩意
"#/BC67A083356C83594BCC57ED130D5A12567E4B"
貌似这就是我们要的答案了,复制粘贴,控制台跳转,随便你
控制台跳转代码:
window.locatin = "http://" window.location.host + window.location.pathname + atob(document.getElementsByClassName('text-panel')[0].innerHTML.trim())
注:网页内集成了 jquery 和 vue ,可以更简化上面代码
document.getElementsByClassName('text-panel')[0].innerHTML` 换成 `$('div.text-panel').text()
第二关

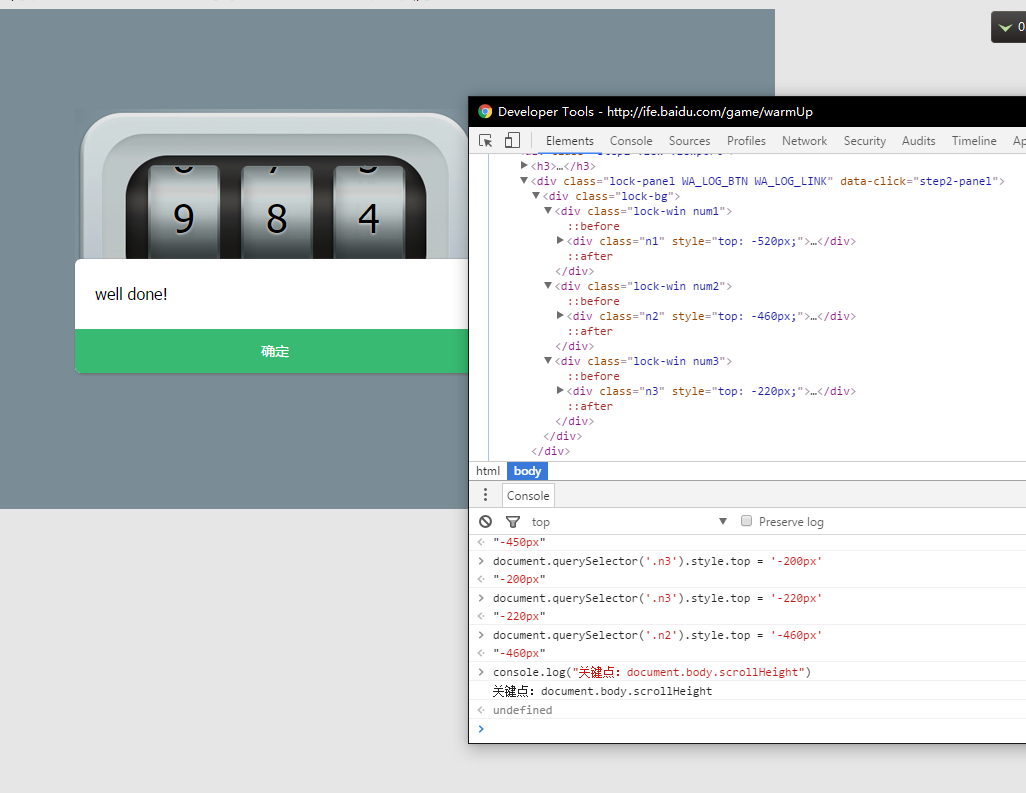
第二关说要我们找到 '窗户' 的高度,我这里用的是 document.body.scrollHeight 找的是 body 的高度
选择每个转轴数字的 class (.n1 .n2 .n3)来调整数字,OK
原生就用 document.querySelector() ,jQuery 就用 $('')
第三关

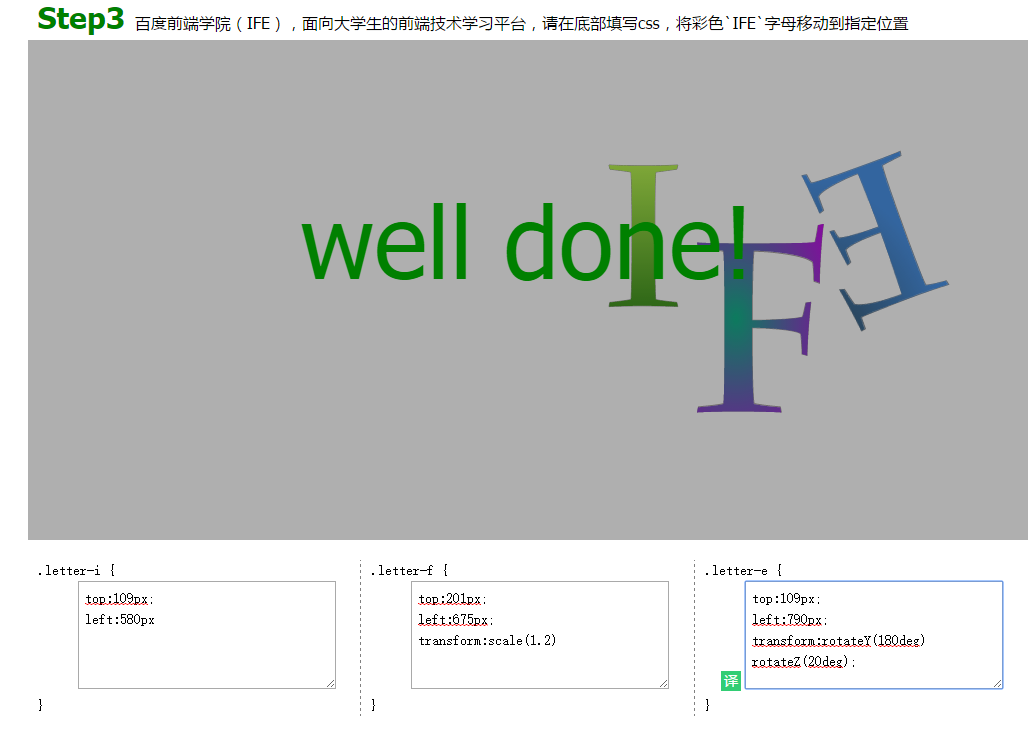
这关 css3 样式不用我用的 `transform`,`scale`,`rotateY`和`rotateZ`, 不知道 `skew` 有没有卵用
最后那个 E 很嫌人,反转旋转还不是对的,需要的是3d旋转,调整 Z 轴坐标
第四关

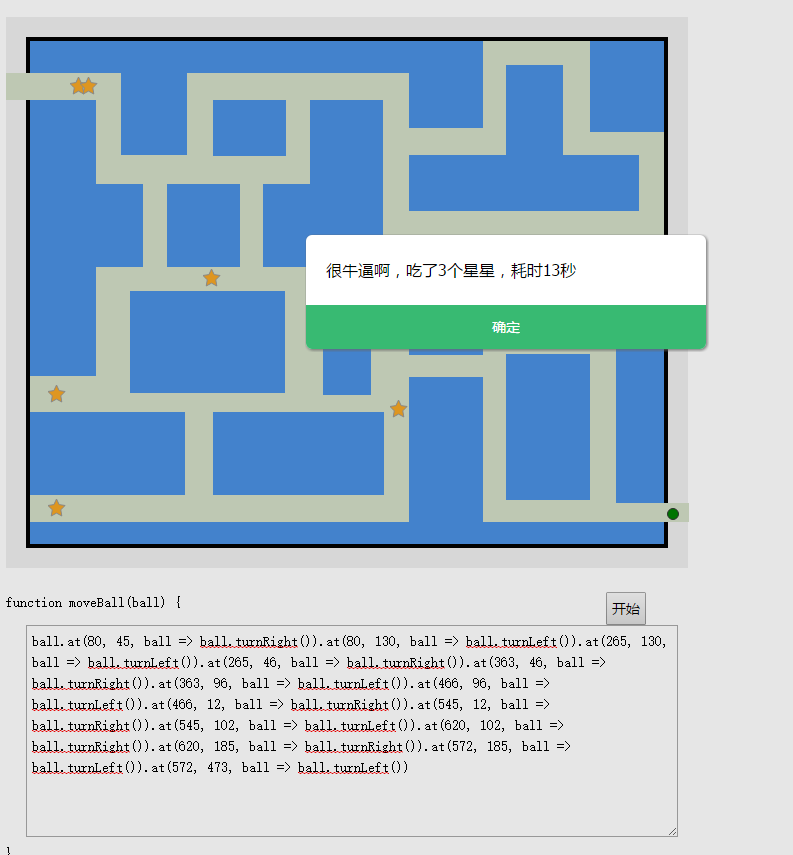
过关方法,开始时调整小球球的位置,写下坐标,因为点击运行之后小球球手动不能移动了,别问为什么...
我这是写的很累赘了,直接吃到三颗星星通过的,代码写也很...
第二天我在贴吧里看到有 dalao 发现这个小球调用的 API 可以是回调函数,赶脚可以做的更简单了些
再编辑记录
现在时间是:北京时间2017年2月16日 23:12:34整 编辑至第二关
现在时间是:北京时间2017年2月26日 19:25:00整 继续开始编辑